Page
NativeScript applications consist of pages that represent the separate application screens.
Pages are instances of the Page class from the
Page
module. To navigate between pages, you can use the methods of
the
Frame
module. This article will provides guidelines for creating and
accessing pages, using page events with the related event data
and implementing page navigation.
Page Creation
Pages represent the separate screens of your application. Each
page is an instance of the Page class.
NativeScript provides two approaches to instantiating your pages.
Create a page in XML
You can define the UI declaration and the code for the page separately.
To apply this approach, create an XML file for each
page to hold the layout of the page. Thus your code will be in a
JS or a TS file. The names of the
XML and the JS or TS file
must match.
<Page loaded="onPageLoaded">
<Page.actionBar>
<ActionBar title="Page Creation"/>
</Page.actionBar>
<!-- Each page can have only a single root view -->
<StackLayout>
<!-- content here -->
<Label text="Hello, world!"/>
</StackLayout>
</Page>
function onPageLoaded(args) {
console.log("Page Loaded");
const page = args.object;
}
exports.onPageLoaded = onPageLoaded;
// main-page.ts
import { EventData } from "tns-core-modules/data/observable";
import { Page } from "tns-core-modules/ui/page";
export function onPageLoaded(args: EventData): void {
console.log("Page Loaded");
const page = args.object as Page;
}
Create a page via code
To apply this approach, you need to create a function named
createPage that will return an instance of your
page. NativeScript considers createPage a factory
function.
const Page = require("tns-core-modules/ui/page").Page;
const Label = require("tns-core-modules/ui/label").Label;
const StackLayout = require("tns-core-modules/ui/layouts/stack-layout").StackLayout;
function createPage() {
// Creating of the page content
const stack = new StackLayout();
const label = new Label();
label.text = "Hello, world!";
stack.addChild(label);
const page = new Page();
// A page can have only one single root view set via the content property (in this case a StackLayout)
page.content = stack;
return page;
}
exports.createPage = createPage;
import { Page } from "tns-core-modules/ui/page";
import { Label } from "tns-core-modules/ui/label";
import { StackLayout } from "tns-core-modules/ui/layouts/stack-layout";
export function createPage(): Page {
const stack = new StackLayout();
const label = new Label();
label.text = "Hello, world!";
stack.addChild(label);
const page = new Page();
// Each page can have a single root view set via the content property
page.content = label;
return page;
}
Page Reference
Getting a reference to the current Page instance is
a common scenario. The below examples are demonstrating
different approaches to get Page reference.
Reference via page events
The common navigation events and the View's
loaded and unloaded event can be used
to get a page reference.
function onPageLoaded(args) {
console.log("Page Loaded!");
const page = args.object;
console.log("Page reference from loaded event: ", page);
}
exports.onPageLoaded = onPageLoaded;
function onNavigatedTo(args) {
console.log("Page onNavigatedTo!");
const page = args.object;
console.log("Page reference from navigatedTo event: ", page);
}
exports.onNavigatedTo = onNavigatedTo;
import { EventData } from "tns-core-modules/data/observable";
import { Page, NavigatedData } from "tns-core-modules/ui/page";
export function onPageLoaded(args: EventData) {
console.log("Page loaded");
const page = args.object as Page;
console.log("Page reference from loaded event: ", page);
}
export function onNavigatedTo(args: NavigatedData) {
console.log("Page navigatedTo");
const page = args.object as Page;
console.log("Page reference from navigatedTo event: ", page);
}
Reference via page property
Each NativeScript view has a page property that can
be used to get a page reference.
function onStackLoaded(args) {
console.log("Root StackLayout Loaded!");
const stack = args.object;
const page = stack.page;
console.log("Page reference from page child element: ", page);
}
exports.onStackLoaded = onStackLoaded;
function onButtonTapped(args) {
console.log("Button Tapped!");
const button = args.object;
const page = button.page;
console.log("Page reference from button tap event: ", page);
}
exports.onButtonTapped = onButtonTapped;
import { StackLayout } from "tns-core-modules/ui/layouts/stack-layout";
import { Button } from "tns-core-modules/ui/button";
export function onStackLoaded(args: EventData) {
console.log("Root StackLayout loaded");
const stack = <StackLayout>args.object;
const page = stack.page;
console.log("Page reference from page child element: ", page);
}
export function onButtonTapped(args: EventData) {
console.log("Button tap");
const button = <Button>args.object;
const page = button.page;
console.log("Page reference from button tap event: ", page);
}
Reference via currentPage property
Each Frame instance has a
currentPage property that can be used to get a page
reference.
const getFrameById = require("tns-core-modules/ui/frame").getFrameById;
function onNavigatingTo(args) {
console.log("Page navigatingTo");
const rootFrame = getFrameById("root-frame");
const page = rootFrame.currentPage;
console.log("Page reference from currentPage property of Frame: ", page);
}
exports.onNavigatingTo = onNavigatingTo;
import { getFrameById } from "tns-core-modules/ui/frame";
export function onNavigatingTo(args: EventData) {
console.log("Page navigatingTo");
const rootFrame = getFrameById("root-frame");
const page = <Page>rootFrame.currentPage;
console.log("Page reference from currentPage property of Frame: ", page);
}
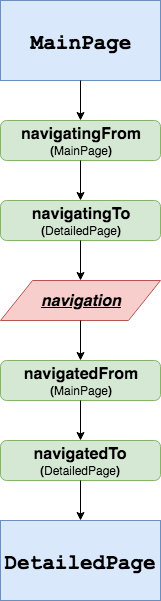
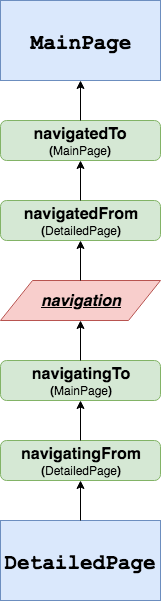
Page Events
There are four page specific events triggered when a page is being navigate to and from.
-
navigatingTo- Triggered when entering a page (the navigation has started). -
navigatedTo- Triggered when entering a page (the navigation has ended). -
navigatingFrom- Triggered when leaving a page (the navigation has started). -
navigatedFrom- Triggered when leaving a page (the navigation has ended).
<Page navigatedFrom="onNavigatedFrom"
navigatedTo="onNavigatedTo"
loaded="onPageLoaded"
navigatingFrom="onNavigatingFrom"
navigatingTo="onNavigatingTo"
unloaded="onUnloaded"
layoutChanged="onLayoutChanged">
</Page>
function onNavigatingTo(args) {
console.log(args.eventName);
console.log(args.object);
console.log(args.context);
console.log(args.isBackNavigation);
}
exports.onNavigatingTo = onNavigatingTo;
function onPageLoaded(args) {
console.log(args.eventName);
console.log(args.object);
}
exports.onPageLoaded = onPageLoaded;
function onLayoutChanged(args) {
console.log(args.eventName);
console.log(args.object);
}
exports.onLayoutChanged = onLayoutChanged;
function onNavigatedTo(args) {
console.log(args.eventName);
console.log(args.object);
console.log(args.context);
console.log(args.isBackNavigation);
}
exports.onNavigatedTo = onNavigatedTo;
function onNavigatingFrom(args) {
console.log(args.eventName);
console.log(args.object);
console.log(args.context);
console.log(args.isBackNavigation);
}
exports.onNavigatingFrom = onNavigatingFrom;
function onUnloaded(args) {
console.log(args.eventName);
console.log(args.object);
}
exports.onUnloaded = onUnloaded;
function onNavigatedFrom(args) {
console.log(args.eventName);
console.log(args.object);
console.log(args.context);
console.log(args.isBackNavigation);
}
exports.onNavigatedFrom = onNavigatedFrom;
import { EventData } from "tns-core-modules/data/observable";
import { NavigatedData } from "tns-core-modules/ui/page";
export function onNavigatingTo(args: NavigatedData) {
console.log(args.eventName);
console.log(args.object);
console.log(args.context);
console.log(args.isBackNavigation);
}
export function onPageLoaded(args: EventData) {
console.log(args.eventName);
console.log(args.object);
}
export function onLayoutChanged(args: EventData) {
console.log(args.eventName);
console.log(args.object);
}
export function onNavigatedTo(args: NavigatedData) {
console.log(args.eventName);
console.log(args.object);
console.log(args.context);
console.log(args.isBackNavigation);
}
export function onNavigatingFrom(args: NavigatedData) {
console.log(args.eventName);
console.log(args.object);
console.log(args.context);
console.log(args.isBackNavigation);
}
export function onUnloaded(args: EventData) {
console.log(args.eventName);
console.log(args.object);
}
export function onNavigatedFrom(args: NavigatedData) {
console.log(args.eventName);
console.log(args.object);
console.log(args.context);
console.log(args.isBackNavigation);
}
| Forward navigation | Backward navigation |
|---|---|

|

|
Note: The events
loaded,unloadedandlayoutChangedare UI component lifecycles events and are universal for all classes that extends theViewclass (includingPage). They can be used with all NativeScript elements (e.g. layouts, buttons, UI plugins, etc.).
See Also ActionBar