RadListView Item Reorder
Reordering items in a list is a common scenario in mobile apps. For example, a list view visualizing tasks can allow reordering the tasks to specify their priority. RadListView allows you to enable this functionality by setting a single property.
Enabling Item Reorder
To enable the item-reorder function in your RadListView, simply
set the
itemReorder
property as shown below. Additionally, you can subscribe for the
itemReorderedEvent
event to listen for reorder events:
Example 1: Enabling Item Reorder on RadListView:
<lv:RadListView itemReordered="{{onItemReordered}}" items="{{ dataItems }}" row="1" itemReorder="true">
<lv:RadListView.itemTemplate>
<StackLayout paddingTop="5" paddingBottom="5">
<Label fontSize="20" text="{{ itemName }}" marginLeft="10"/>
</StackLayout>
</lv:RadListView.itemTemplate>
</lv:RadListView>
Defining Reorder Mode
RadListView
supports two reorder modes:
-
HoldAndDrag- items are reordered by holding and dragging them -
Drag- items are reordered by simply dragging them
The default reorder mode is
HoldAndDrag. To activate one of the available reorder modes set the
reorderMode
property to the corresponding value.
Defining a Reorder Handle
When the
Drag
reorder mode is activated
RadListView
behaves as follows:
- iOS: a reorder handle is displayed at the right side of the item. Dragging the item by the handle will reorder it.
- Android: now handle is displayed. Dragging the item at any place will reorder it.
You can easily customize the reorder handle by explicitly
designating which part of your
itemTemplate
will serve as a reorder handle. Take a look at the following XML
snippet:
Example 2: Defining a Reorder Handle in your template:
<lv:RadListView.itemTemplate>
<GridLayout columns="*, auto" paddingTop="16" paddingBottom="16">
<StackLayout orientation="vertical" col="0" verticalAlignment="center">
<Label fontSize="20" text="{{ itemName }}"/>
</StackLayout>
<lv:ReorderHandle col="1" verticalAlignment="center">
<Image android:src="res://reorder_icon" ios:src="res://reorder-icon" stretch="none" verticalAlignment="stretch" margin="16"/>
</lv:ReorderHandle>
</GridLayout>
</lv:RadListView.itemTemplate>
As you can see a special
ReorderHandle
element is used which instructs
RadListView
which part of the template should be used as a reorder handle.
The
ReorderHandle
element is a regular {N} view so you can use all familiar
properties to adjust its layout and appearance. Here, an
Image element is put inside the
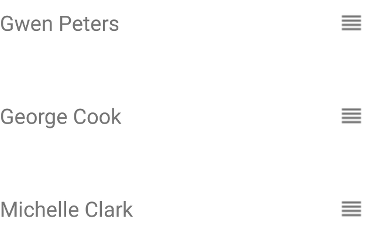
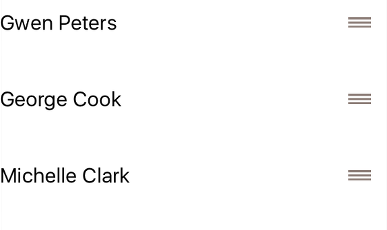
ReorderHandle. The following pictures demonstrate how
RadListView
looks like in this case:
Figure 1: Item Reorder with a custom reorder handle in action:


Handling the Item Reorder Events
RadListView
exposes two events related to the item reorder functionality:
-
itemReorderStartingEvent- fired before an item is reordered. Exposes an instance of theListViewEventDataclass which contains the index of the item being reordered. Setting thereturnValueproperty of this instance tofalsecan be used to cancel the reordering procedure -
itemReorderStartedEvent- fired when the reordering is about to start. No indices are changed at this point -
itemReorderedEvent- fired after an item has been reordered. Indices are now updated.
The
itemReorderStartedEvent
event exposes an instance of the
ListViewEventData
class which you can use to obtain the index of the item about to
be reordered.
RadListView fires the
itemReorderedEvent
event once an item has been reordered. The event supplies you
with a
ListViewEventData
instance which data property points to a
ListViewItemReorderData
ListViewItemReorderData
object. It exposes two properties giving you specific
information about the reorder operation:
-
targetIndex- indicates the destination of the reordered item -
targetGroupIndex- indicates the target data group of the reordered item if present
The following code snippet demonstrates and example of a
itemReorderedEvent
handler:
Example 3: Handling item reorder events:
public onItemReordered(args: ListViewEventData) {
console.log("Item reordered. Old index: " + args.index + " " + "new index: " + args.data.targetIndex);
}
References
Want to see this scenario in action? Check our SDK examples repo on GitHub. You will find this and many other practical examples with NativeScript UI.