RadAutoCompleteTextView Getting Started
In this article, you will learn how to initialize RadAutoCompleteTextView and use it with its basic configuration inside an NativeScript + Vue applications.
Installation
RadAutoCompleteTextView is distributed through
the nativescript-ui-autocomplete package, so before
using it, you need to run the following command to add the
plugin to your application:
tns plugin add nativescript-ui-autocomplete
Initialization
Before proceeding, make sure that the
NativeScriptUIAutoCompleteTextViewModule
from the nativescript-ui-autocomplete plugin has been
imported in the main JS in your app with the following
sentences:
import Vue from 'nativescript-vue';
import RadAutoComplete from 'nativescript-ui-autocomplete/vue';
Vue.use(RadAutoComplete);
To create a RadAutoCompleteTextView you should
use the RadAutoCompleteTextView tag in your component's
template. Once you have added the tag you should specify value
for the items property of the control.
import { AutoCompleteCompletionMode, AutoCompleteDisplayMode, AutoCompleteSuggestMode } from 'nativescript-ui-autocomplete';
import { getCountry, getCountriesCount, getCountryWithImage } from '../data';
const description = 'Getting Started';
export default {
name: 'GettingStarted',
description: description,
template: `
<Page>
<ActionBar :title="title">
<NavigationButton text="Back" android.systemIcon="ic_menu_back" @tap="onNavigationButtonTap"></NavigationButton>
</ActionBar>
<StackLayout ios:backgroundColor="#CDCECE" padding="5">
<Label text="Select country"></Label>
<RadAutoCompleteTextView ref="autocomplete"
:completionMode="completionMode"
:suggestMode="suggestMode"
:displayMode="displayMode"
:items="dataItems">
</RadAutoCompleteTextView>
<Label text="SUGGEST MODES" marginTop="5"></Label>
<StackLayout orientation="horizontal">
<Button margin="5" text="Suggest" @tap="onSuggestSelected()"></Button>
<Button margin="5" text="Append" @tap="onAppendSelected()"></Button>
<Button margin="5" text="Suggest-Append" @tap="onSuggestAppendSelected()"></Button>
</StackLayout>
<Label text="COMPLETION MODES"></Label>
<StackLayout orientation="horizontal">
<Button margin="5" text="StartsWith" @tap="onStartsWithSelected()"></Button>
<Button margin="5" text="Contains" @tap="onContainsSelected()"></Button>
</StackLayout>
<Label text="DISPLAY MODES"></Label>
<StackLayout orientation="horizontal">
<Button margin="5" text="Plain" @tap="onPlainSelected()"></Button>
<Button margin="5" text="Tokens" @tap="onTokensSelected()"></Button>
</StackLayout>
</StackLayout>
</Page>
`,
data () {
let dataItems = new ObservableArray();
for (let i = 0; i < getCountriesCount(); i++) {
dataItems.push(getCountry(i));
}
return {
title: description,
dataItems: dataItems,
displayMode: AutoCompleteDisplayMode.Tokens,
suggestMode: AutoCompleteSuggestMode.Suggest,
completionMode: AutoCompleteCompletionMode.StartsWith,
};
},
methods: {
onNavigationButtonTap() {
Frame.topmost().goBack();
},
onSuggestSelected(args) {
this.suggestMode = AutoCompleteSuggestMode.Suggest;
this.$refs.autocomplete.resetAutoComplete();
},
onAppendSelected(args) {
this.suggestMode = AutoCompleteSuggestMode.Append;
this.completionMode = AutoCompleteCompletionMode.StartsWith;
this.$refs.autocomplete.resetAutoComplete();
},
onSuggestAppendSelected(args) {
this.suggestMode = AutoCompleteSuggestMode.SuggestAppend;
this.completionMode = AutoCompleteCompletionMode.StartsWith;
this.$refs.autocomplete.resetAutoComplete();
},
onStartsWithSelected(args) {
this.completionMode = AutoCompleteCompletionMode.StartsWith;
this.$refs.autocomplete.resetAutoComplete();
},
onContainsSelected(args) {
this.completionMode = AutoCompleteCompletionMode.Contains;
this.suggestMode = AutoCompleteSuggestMode.Suggest;
this.$refs.autocomplete.resetAutoComplete();
},
onPlainSelected(args) {
this.displayMode = AutoCompleteDisplayMode.Plain;
this.$refs.autocomplete.resetAutoComplete();
},
onTokensSelected(args) {
this.displayMode = AutoCompleteDisplayMode.Tokens;
this.$refs.autocomplete.resetAutoComplete();
},
},
};
In order to provide suggestions that will be used by
RadAutoCompleteTextView you need to provide a
collection of items of type TokenModel.
import { TokenModel } from 'nativescript-ui-autocomplete';
export const countries = [
'Australia',
'Albania',
'Austria',
'Argentina',
'Maldives',
'Bulgaria',
'Belgium',
'Cyprus',
'Italy',
'Japan',
'Denmark',
'Finland',
'France',
'Germany',
'Greece',
'Hungary',
'Ireland',
'Latvia',
'Luxembourg',
'Macedonia',
'Moldova',
'Monaco',
'Netherlands',
'Norway',
'Poland',
'Romania',
'Russia',
'Sweden',
'Slovenia',
'Slovakia',
'Turkey',
'Ukraine',
'Vatican City',
'Chad',
'China',
'Chile'
];
export const getCountry = (i: number) => {
const country = countries[i];
return new TokenModel(country, null);
};
export const getCountryWithImage = (i: number) => {
const country = countries[i];
return new TokenModel(country, `res://${country.toLowerCase()}`);
};
export const getCountriesCount = () => {
return countries.length;
};
If necessarily, you can also use
RadAutoCompleteTextView's
hint property to provide a text that will be
displayed when there is no input; the text property
that allows you to change the text or get the current user input
or the noResultsText property to change the text
displayed when no suggestions are found.
Customize the Suggestions
When you start typing the input field, you will see the default
suggestion view displayed below the input field. If you want,
you can add a custom suggestion view and change its template
(through a v-template) and/or fix its height (through the
suggestionViewHeight property). Here's an example:
export default {
name: 'Plain',
description: description,
template: `
<Page>
<ActionBar :title="title">
<NavigationButton text="Back" android.systemIcon="ic_menu_back" @tap="onNavigationButtonTap"></NavigationButton>
</ActionBar>
<StackLayout ios:backgroundColor="#CDCECE" padding="5">
<Label text="Select country"></Label>
<RadAutoCompleteTextView ref="autocomplete"
:displayMode="displayMode"
:items="dataItems">
<SuggestionView ~suggestionView suggestionViewHeight="300">
<StackLayout v-suggestionItemTemplate orientation="vertical" padding="10">
<v-template>
<StackLayout orientation="vertical">
<Label :text="item.text" marginLeft="5" android:marginTop="15"></Label>
</StackLayout>
</v-template>
</StackLayout>
</SuggestionView>
</RadAutoCompleteTextView>
</StackLayout>
</Page>
`,
data () {
let dataItems = new ObservableArray();
for (let i = 0; i < getCountriesCount(); i++) {
dataItems.push(getCountry(i));
}
return {
title: description,
dataItems: dataItems,
completionMode: AutoCompleteCompletionMode.Contains,
displayMode: AutoCompleteDisplayMode.Plain
};
},
methods: {
onNavigationButtonTap() {
Frame.topmost().goBack();
}
}
};
Customize the TokenModel
If you need, you can extend the TokenModel with an
id to track more easily the selected items or any other
information that you need that is missing from the default
model. Here's an example:
export class CityModel extends TokenModel {
public id: number;
public city: string;
public country: string;
constructor(id: number, city: string, country: string, image: string) {
super(city + ", " + country, image);
this.id = id;
this.city = city;
this.country = country;
}
toString() {
return this.id + ": " + this.city + ", " + this.country;
}
}
Then you can use the new type to populate the list of items that
will be bound to RadAutoCompleteTextView's
items property:
let dataItems = new ObservableArray<CityModel>();
for (let i = 0; i < data.items.length; i++) {
const d = data.items[i].flag;
const ds = "res://" + d;
dataItems.push(new CityModel(data.items[i].id, data.items[i].city, data.items[i].country, ds));
}
You can also display the properties added to your custom model in the template of the suggestions:
template: `
<Page>
<ActionBar :title="title">
<NavigationButton text="Back" android.systemIcon="ic_menu_back" @tap="onNavigationButtonTap"></NavigationButton>
</ActionBar>
<StackLayout ios:backgroundColor="#CDCECE" padding="5">
<Label text="Type city or country name:"></Label>
<RadAutoCompleteTextView ref="autocomplete"
@tokenAdded="onTokenAdded" @tokenRemoved="onTokenRemoved"
@tokenSelected="onTokenSelected" @tokenDeselected="onTokenDeselected"
:items="dataItems" noResultsText="Nothing found!"
completionMode="Contains" suggestMode="Suggest" displayMode="Tokens">
<SuggestionView ~suggestionView>
<StackLayout v-suggestionItemTemplate orientation="vertical" padding="10">
<v-template>
<GridLayout columns="auto, *">
<Image :src="item.image" marginLeft="10" width="50" verticalAlignment="center"></Image>
<Label :text="item.city" marginLeft="10" col="1" verticalAlignment="center"></Label>
<Label :text="item.country" marginRight="10" col="1" verticalAlignment="center" textAlignment="right"></Label>
</GridLayout>
</v-template>
</StackLayout>
</SuggestionView>
</RadAutoCompleteTextView>
</StackLayout>
</Page>
`,
The
suggestionViewHeight
property allows you to have control over the height of the
suggestion view. The hint property allows you to
provide a text that will be displayed when there is no input.
The text property allows you to change the
autocomplete text or get the current user input.
Apply CSS
RadAutoCompleteTextView can be customized through CSS. You can use the following type selectors to define the styles for the different elements:
- RadAutoCompleteTextView: Can be used to apply styles for the whole component.
- SuggestionView: Can be used to apply styles for the SuggestionView that displays below the input field.
- Token: Can be used to apply styles for the Tokens that get added to the input field when they are selected from the suggestions.
- ClearButton: Can be used to apply styles for the 'X' used to clear the current input
- TokenClearButton: Can be used to apply styles for the 'X' inside a Token, that is used to remove that Token from the input field.
- NoResultsLabel: Can be used to apply styles for the text that is displayed when no suggestions are found for the current input.
Each of these selectors supports a subset of properties that can be applied:
- RadAutoCompleteTextView supports: color, padding, margin, background-related properties (background, background-color, etc.), border-related properties (border-color, border-width, etc.), font-related properties (font-size, font-weight, etc.); these can also be applied for RadAutoCompleteTextView when its state is focus
- SuggestionView supports: color, margin, background-related properties (background, background-color, etc.), border-related properties (border-color, border-width, etc.), font-related properties (font-size, font-weight, etc.)
- Token supports: color, padding, margin, background-related properties (background, background-color, etc.), border-related properties (border-color, border-width, etc.), font-related properties (font-size, font-weight, etc.); these can also be applied for Token when its state is selected
- ClearButton and TokenClearButton support: color and background-image. The color can be used to tint the image used by default, while background-image can be used to use a custom image.
- NoResultsLabel supports: color and font-related properties (font-size, font-weight, etc.)
Here's an example CSS:
Example 1: Applying css to RadAutoCompleteTextView instances with class ac3
RadAutoCompleteTextView.ac3 {
margin: 5 10;
padding: 0 6;
color: #00C147;
background: white;
token-item-spacing: 12;
display-mode: tokens;
layout-mode: horizontal;
}
RadAutoCompleteTextView.ac3 Token {
color: #00C147;
background: white;
border-radius: 20;
border-color: #00C147;
border-width: 4;
font-weight: bold;
}
RadAutoCompleteTextView.ac3 Token:selected {
color: white;
background: #00C147;
}
RadAutoCompleteTextView.ac3 Token TokenClearButton {
color: #00C147;
}
RadAutoCompleteTextView.ac3 Token:selected TokenClearButton {
color: white;
}
RadAutoCompleteTextView.ac3 ClearButton {
color: #00C147;
}
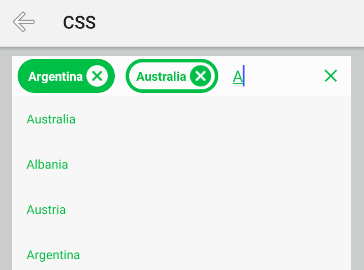
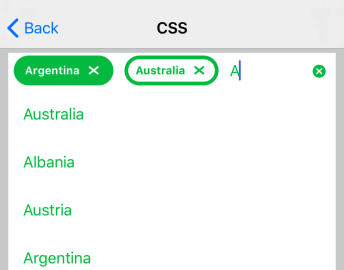
And here's how RadAutoCompleteTextView looks when the above CSS is applied:
Figure 1: RadAutoCompleteTextView with applied css on Android (left) and iOS (right)