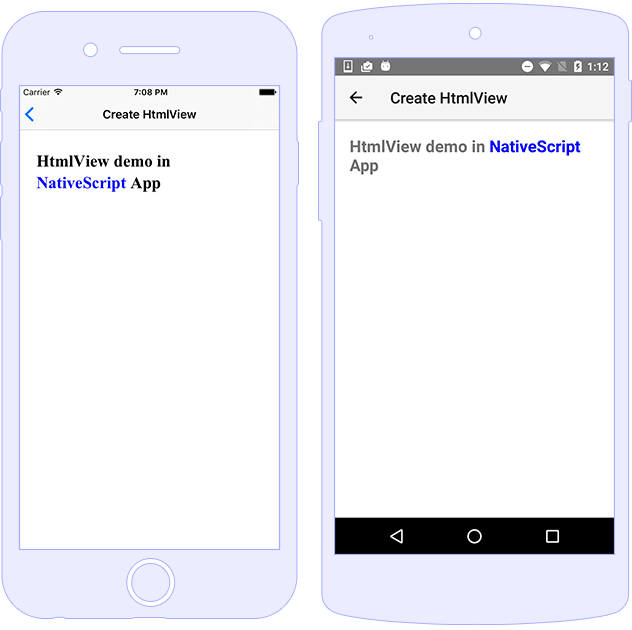
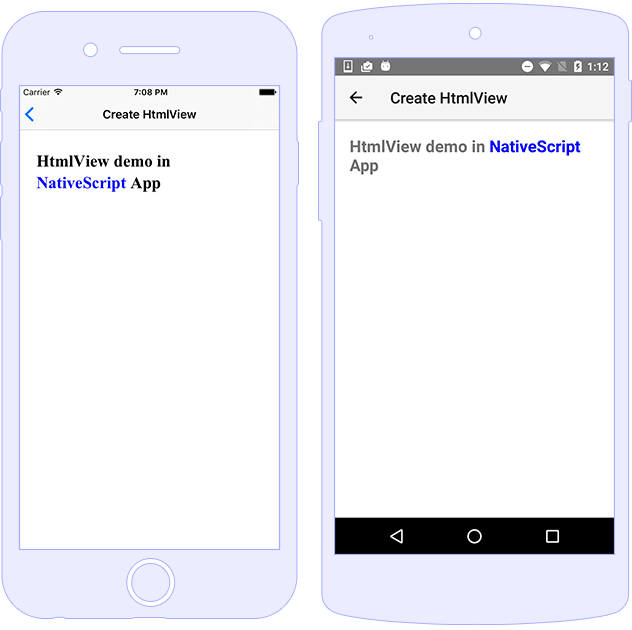
The HtmlView represents a view with HTML content.
Use this component instead of a WebView when you
want to show static HTML content with base HTML support.

<HtmlView [html]="htmlString" ></HtmlView>
import { Component } from "@angular/core";
@Component({
moduleId: module.id,
templateUrl: "./usage.component.html"
})
export class HtmlViewUsageComponent {
public htmlString: string;
constructor() {
this.htmlString = `<span>
<h1>HtmlView demo in <font color="blue">NativeScript</font> App</h1>
</span>`;
}
}
| Name |
Type |
Description |
html |
string |
Gets or sets the HTML string. Limited HTML support - for
extended support use WebView
|
| Name |
Description |
layoutChangedEvent |
String value used when hooking to layoutChanged event.
|
loaded |
String value used when hooking to loaded event. |