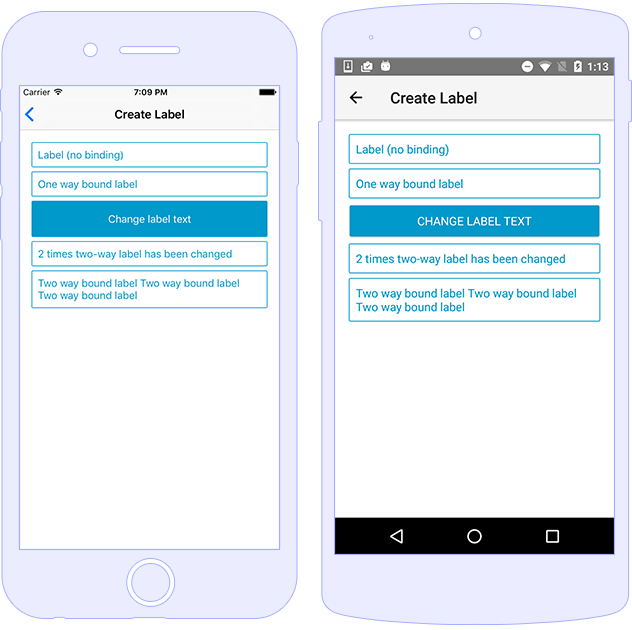
The Label widget provides a text label that shows
read-only text.

<Label text="Lores Ipsum..." textWrap="true"></Label>
| Name |
Type |
Description |
letterSpacing |
number |
Gets or sets letterSpace style property. |
lineHeight |
number |
Gets or sets lineHeight style property. |
text |
string |
Gets or sets the Label text. |
textAlignment |
"initial", "left", "center", "right"
|
Gets or sets text-alignment style property. |
textDecoration |
"none", "underline", "line-through", "underline", "line-through"
|
Gets or sets text swcoration style property. |
textTransform |
"initial", "none", "capitalize", "uppercase", "lowercase"
|
Gets or sets text transform style property. |
textWrap |
boolean |
Gets or sets whether the Label wraps text or not. |
whiteSpace |
"initial", "normal", "nowrap"
|
Gets or sets the white space style. |
| Name |
Description |
textChange |
Emitted when the label text is changed. |