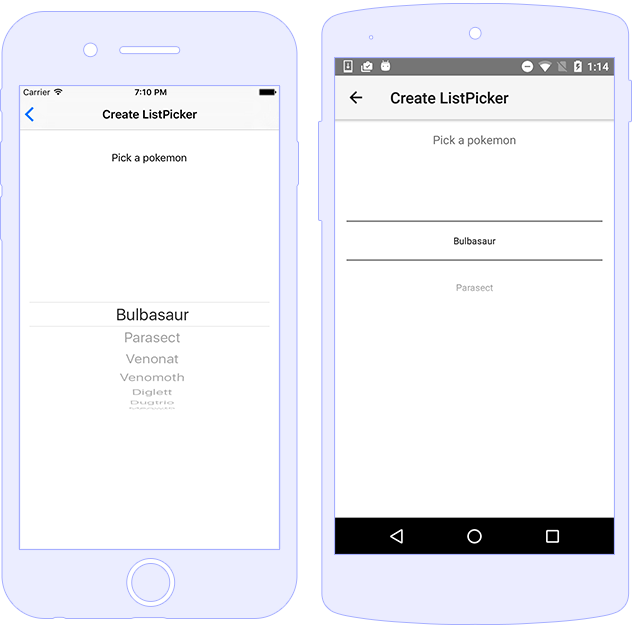
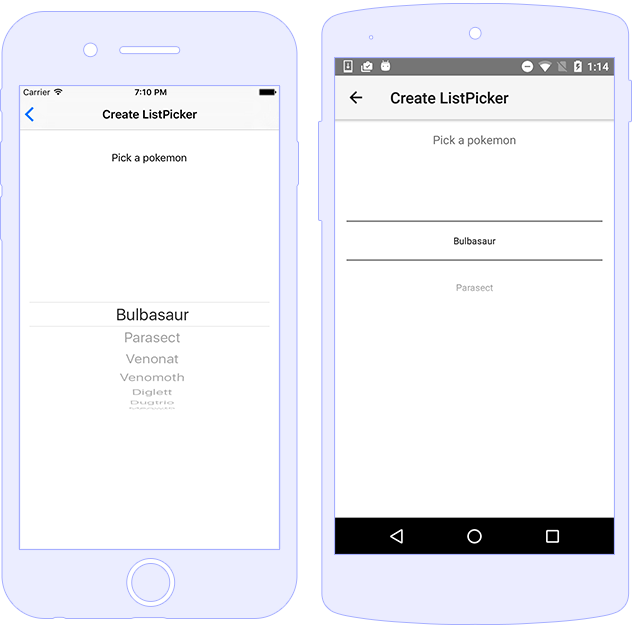
The ListPicker is a spinner type component for
listing options.

<ListPicker [items]="years" selectedIndex="0" (selectedIndexChange)="onSelectedIndexChanged($event)"></ListPicker>
import { Component } from "@angular/core";
import { EventData } from "tns-core-modules/data/observable";
import { ListPicker } from "tns-core-modules/ui/list-picker";
@Component({
moduleId: module.id,
templateUrl: "./usage.component.html"
})
export class ListPickerUsageComponent {
public years: Array<number> = [1980, 1990, 2000, 2010, 2020];
public onSelectedIndexChanged(args: EventData) {
const picker = <ListPicker>args.object;
console.log(`index: ${picker.selectedIndex}; item" ${this.years[picker.selectedIndex]}`);
}
}
<ListPicker [items]="items" class="picker"></ListPicker>
.picker {
background-color: blanchedalmond;
color: red;
border-color: brown;
border-radius: 20;
border-width: 2;
width: 200;
height: 100;
vertical-align: middle;
}
| Name |
Type |
Description |
items |
Array<any> |
Gets or set the items collection of the ListPicker. The
items property can be set to an array or an object
defining length and getItem(index) method.
|
selectedIndex |
number |
Gets or set the items collection of the ListPicker. The
items property can be set to an array or an object
defining length and getItem(index) method.
|
| Name |
Description |
selectedIndexChange |
Emitted when the selectedIndex is changed.
|