Chart Range Bar Series
RangeBarSeries are a type of CategoricalSeries that present categorical data with rectangular bars with heights or lengths proportional to the values that they represent. They differ from BarSeries by the fact that they represent two values - low and high and each bar represent the difference between a point's low and high value. The range bar chart usually shows comparisons among discrete categories but can also be used to visualize a trend in data over intervals of time.
Setup
To display a Range Bar Chart, you will need to:
- Add a RadCartesianChart to your component.
- Add a category axis (CategoricalAxis, DateTimeCategoricalAxis or DateTimeContinuousAxis) with the tkCartesianHorizontalAxis directive.
- Add a value axis (LinearAxis or LogarithmicAxis) with the tkCartesianVerticalAxis directive.
-
Add at least one instance of RangeBarSeries with the tkCartesianSeries directive and set its items property to a collection of data items, its categoryProperty set to the name of the property of the data items that will be used to determine their category and the lowPropertyName and highPropertyName to the names of the properties used to determine their low and high values.
The above setup will create a chart with vertical bars. If you need horizontal bars, you can swap the axes' position and add the tkCartesianVerticalAxis to the category axis and the tkCartesianHorizontalAxis to the value axis.
To illustrate this setup, let's create an example. Just like
with all angular 'pages' let's start with the
Component in which we will place our
RadCartesianChart
instance. We create a basic angular Component that
contains a collection of objects provided by an custom service,
which will be used by the chart to provide intuitive data
visualization. The service is a simple 'mock' of an backend call
that will return an array of objects:
#### Example 1: Define a data service
import { Injectable } from '@angular/core';
@Injectable()
export class DataService {
}
Inside that service we have a single function which returns an array:
Example 2: Define a source with data
getRangeBarSource(): Product[] {
return [
{ Name: "Groceries", High: 30, Low: 12, Sales: 0, Margin: 0 },
{ Name: "Tools", High: 135, Low: 124, Sales: 0, Margin: 0 },
{ Name: "Electronics", High: 55, Low: 12, Sales: 0, Margin: 0 },
{ Name: "Gardening", High: 50, Low: 29, Sales: 0, Margin: 0 }
];
}
export class Product {
constructor(public Name?: string, public High?: number, public Low?: number, public Sales?: number, public Margin?: number) {
}
}
Example 3: Add chart to component's template
import { Component, OnInit } from '@angular/core';
import { DataService } from '../../data-services/data.service';
import { Product } from '../../data-services/product';
import { ObservableArray } from "tns-core-modules/data/observable-array";
@Component({
moduleId: module.id,
selector: 'tk-chart-series-range-bar',
providers: [DataService],
templateUrl: 'chart-series-range-bar.component.html'
})
export class ChartSeriesRangeBarComponent implements OnInit {
private _rangeBarSource: ObservableArray<Product>;
constructor(private _dataService: DataService) { }
get rangeBarSource(): ObservableArray<Product> {
return this._rangeBarSource;
}
ngOnInit() {
this._rangeBarSource = new ObservableArray(this._dataService.getRangeBarSource());
}
}
<RadCartesianChart tkExampleTitle tkToggleNavButton>
<LinearAxis tkCartesianVerticalAxis horizontalLocation="Left" labelSize="11"></LinearAxis>
<CategoricalAxis tkCartesianHorizontalAxis verticalLocation="Bottom" labelSize="11"></CategoricalAxis>
<RangeBarSeries tkCartesianSeries
showLabels="true"
categoryProperty="Name"
lowPropertyName="Low"
highPropertyName="High"
[items]="rangeBarSource"></RangeBarSeries>
</RadCartesianChart>
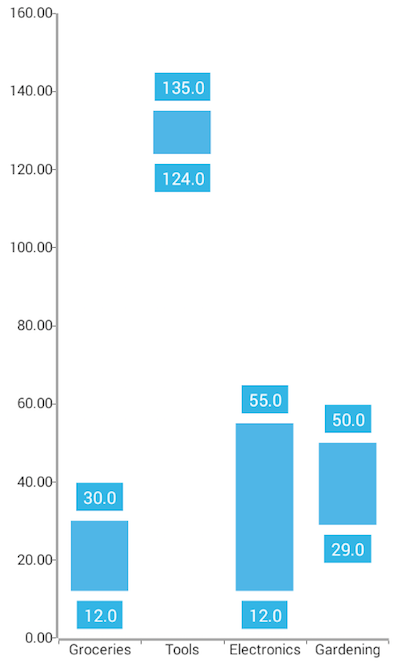
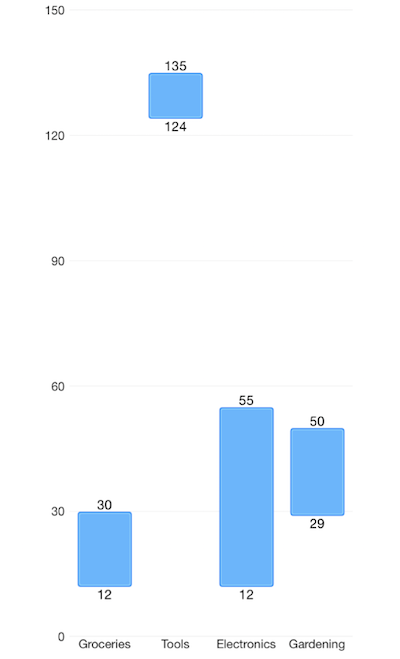
Figure 1: Chart with RangeBarSeries on Android (left) and iOS (right)


References
Want to see this scenario in action? Check our SDK examples repo on GitHub. You will find this and many other practical examples with NativeScript UI.
Examples used in this article:
Related articles you might find useful: