Chart Spline Area Series
SplineAreaSeries are a type of CategoricalSeries that present categorical data as points connected with a spline, i.e. a curved line segments and then fill the area between the spline and the category axis. The spline area chart usually visualizes a trend in data over intervals of time, but can also be used to show comparisons among discrete categories.
Setup
To display a Spline Area Chart, you will need to:
- Add a RadCartesianChart to your page.
- Add a category axis (CategoricalAxis, DateTimeCategoricalAxis or DateTimeContinuousAxis) with the tkCartesianHorizontalAxis directive.
- Add a value axis (LinearAxis or LogarithmicAxis) with the tkCartesianVerticalAxis directive.
- Add at least one instance of SplineAreaSeries with the tkCartesianSeries directive and set its items property to a collection of data items, its categoryProperty set to the name of the property of the data items that will be used to determine their category and its valueProperty to the name of the property used to determine their value.
To illustrate this setup, let's create an example. Just like
with all angular 'pages' let's start with the
Component in which we will place our
RadCartesianChart
instance. We create a basic angular Component that
contains a collection of objects provided by an custom service,
which will be used by the chart to provide intuitive data
visualization. The service is a simple 'mock' of an backend call
that will return an array of objects:
#### Example 1: Define a data service
import { Injectable } from '@angular/core';
@Injectable()
export class DataService {
}
Inside that service we have a single function which returns an array:
Example 2: Define a source with data
getCategoricalSource(): Country[] {
return [
{ Country: "Germany", Amount: 15, SecondVal: 14, ThirdVal: 24, Impact: 0, Year: 0 },
{ Country: "France", Amount: 13, SecondVal: 23, ThirdVal: 25, Impact: 0, Year: 0 },
{ Country: "Bulgaria", Amount: 24, SecondVal: 17, ThirdVal: 23, Impact: 0, Year: 0 },
{ Country: "Spain", Amount: 11, SecondVal: 19, ThirdVal: 24, Impact: 0, Year: 0 },
{ Country: "USA", Amount: 18, SecondVal: 8, ThirdVal: 21, Impact: 0, Year: 0 }
];
}
export class Country {
constructor(public Country?: string, public Amount?: number, public SecondVal?: number, public ThirdVal?: number, public Impact?: number, public Year?: number) {
}
}
Example 3: Add chart to component's template
import { Component, OnInit } from '@angular/core';
import { DataService } from '../../data-services/data.service';
import { Country } from '../../data-services/country';
import { ObservableArray } from "tns-core-modules/data/observable-array";
@Component({
moduleId: module.id,
selector: 'tk-chart-series-spline-area',
providers: [DataService],
templateUrl: 'chart-series-spline-area.component.html'
})
export class ChartSeriesSplineAreaComponent implements OnInit {
private _categoricalSource: ObservableArray<Country>;
constructor(private _dataService: DataService) { }
get categoricalSource(): ObservableArray<Country> {
return this._categoricalSource;
}
ngOnInit() {
this._categoricalSource = new ObservableArray(this._dataService.getCategoricalSource());
}
}
<RadCartesianChart tkExampleTitle tkToggleNavButton>
<CategoricalAxis tkCartesianHorizontalAxis></CategoricalAxis>
<LinearAxis tkCartesianVerticalAxis></LinearAxis>
<SplineAreaSeries tkCartesianSeries [items]="categoricalSource" categoryProperty="Country" valueProperty="Amount"></SplineAreaSeries>
</RadCartesianChart>
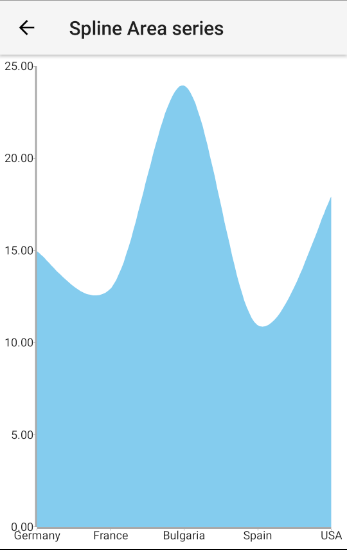
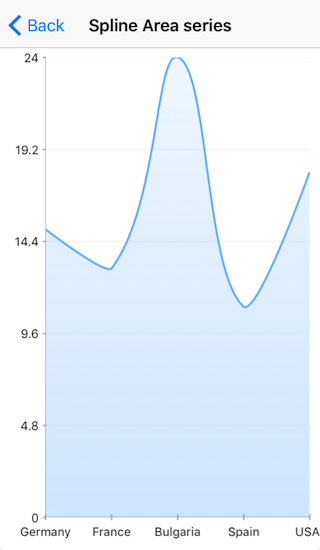
Figure 1: Chart with SplineAreaSeries on Android (left) and iOS (right)


References
Want to see this scenario in action? Check our SDK examples repo on GitHub. You will find this and many other practical examples with NativeScript UI.
Examples used in this article:
Related articles you might find useful: