RadSideDrawer Overview
RadSideDrawer
is a component can show a hidden view that contains navigation
UI or common settings. A popular application that uses the
drawer UI is the Android Playstore app. The hidden view can be
displayed with a flick gesture and can be shown from any of the
four edges of the screen. The view is also displayed with a
transition which can be chosen from a set of pre-defined
transitions.
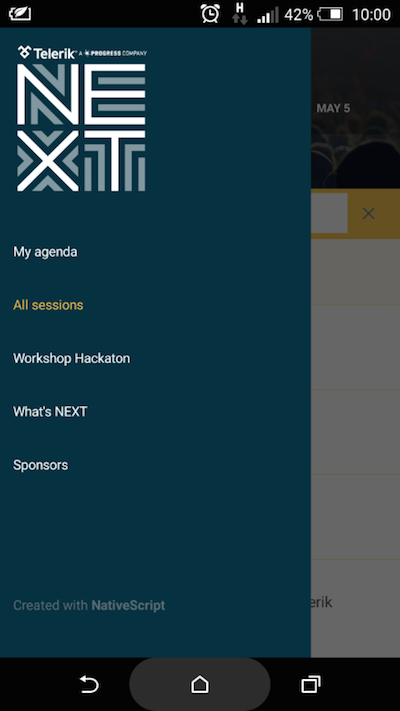
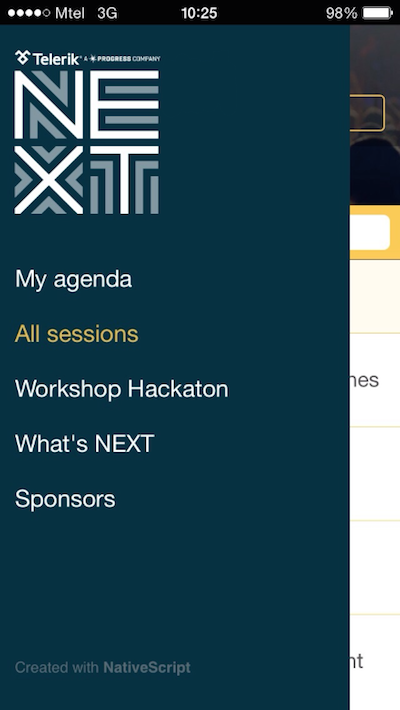
The next screenshots showcase how the
RadSideDrawer
could look on both iOS and Android:


Angular directives
When using the
RadSideDrawer
with Angular you are going to work with custom angular
RadSideDrawer specific directives. In short these directives are
used by the angular framework to enable 'linking' between
separate HTML tags into one 'complex' element.
Here is a full list of the available custom Angular
RadListView
directives and components:
Components
Represent the major elements:
| Selector | Class (more details) |
|---|---|
| RadSideDrawer |
RadSideDrawerComponent
|
Inline Directives
Represent the 'link' mechanism of the smaller with the major elements
| Selector | Class (more details) |
|---|---|
| tkDrawerContent |
TKDrawerContentDirective
|
| tkMainContent |
TKMainContentDirective
|