Style
Styling the app is important for every application. In
NativeScript there are two ways to apply styles. The most common
way to style elements in the app is to define styles in a CSS
file and use classes or IDs in the component HTML. Another way
is to apply styles in the TypeScript code, using the
css property of the Page component.

Apply Style Via Code
Dynamically added styles
this.page.css = "#labelStyle{ background-color: #564448; color: white} button {font-size: 36; color: blue;}" +
" .message {font-size: 36; color: #284848; text-align: center; margin: 0 20;}";
NOTE: Starting with v4.1, this is not functional in your
app.component.ts.
See the release announcement for more details
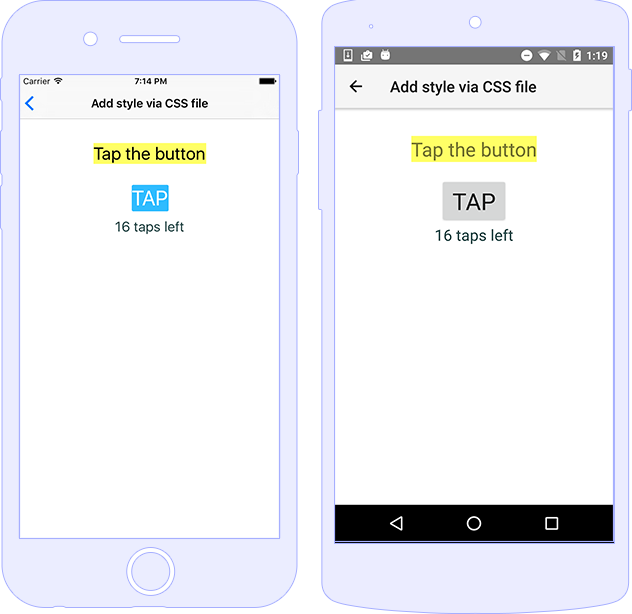
Style Css File
Add style using CSS file
button, label, stack-layout {
horizontal-align: center;
}
button {
font-size: 30;
}
.title {
font-size: 25;
margin: 20;
}
.message {
font-size: 20;
color: #284848;
text-align: center;
margin: 0 20;
}
#labelStyle{
background-color: #FFFF66;
}