Tab View
Important: With version 6 of NativeScript the
TabViewcomponent is deprecated. Consider usingBottomNavigationorTabscomponents instead as these components are providing much greater control and functionalities.
The TabView component provides a simple way to
navigate between different views by tapping on some of the tabs
or by swiping between the views. By default the
TabView will load the view of the first tab,
however it's possible to load alternative tabs when the app
starts by setting the component’s
selectedIndex property.

Usage
Using a TabView inside an Angular app requires some
special attention about how to provide title,
iconSource and content (view) of the
TabViewItem. In a pure NativeScript application
TabView has an items property which
could be set via XML to an array of TabViewItems
(basically, an array of objects with title,
view and iconSource properties).
However, NativeScript-Angular does not support nested properties
in its HTML template, so adding TabViewItem to
TabView is a little bit different. NativeScript-Angular provides
a custom Angular directive that simplifies the way native
TabView should be used. The following example shows
how to add a TabView to your page (with some
clarifications later):
<TabView selectedIndex="0" (selectedIndexChanged)="onSelectedIndexchanged($event)">
<StackLayout *tabItem="{title: 'First Tab', iconSource: 'res://icon'}">
<StackLayout>
<Label text="First Tab" textWrap="true" class="m-15 h2 text-left" color="blue"></Label>
</StackLayout>
</StackLayout>
<StackLayout *tabItem="{title: 'Second Tab', iconSource: 'res://icon'}">
<StackLayout>
<Label text="Second Tab" textWrap="true" class="m-15 h2 text-left" color="blue"></Label>
</StackLayout>
</StackLayout>
</TabView>
-
tabItem: This directive uses a JSON object to transfer
properties to the native object. Actually,
TabViewItemis a pretty simple object with justtitle,iconSourceandviewproperties. SincetitleandiconSourceare usually represented as text, TabView directive uses a small JSON object ({title: 'Profile', iconSource: '~/icon.png'}) to define these properties easily in HTML. The view however, is not so simple, therefore the directive uses the tag wheretabItemattribute is set as view. Currently, the directive also holds the propertytextTransformwhich controls the capitalization of the tab title text. See the Styling section for more information.
Note: If you have set the
iconSourceproperty on aTabViewItem, but are not seeing any icons next to the title, this might be because the icon is not present in your App_Resources folder. See the Working with Images article for information on how to add and reference your resource images.
Styling
The TabView component provides several unique
styling properties as shown in the example below.
<TabView selectedTabTextColor="white"
tabBackgroundColor="orangered"
tabTextFontSize="16"
androidSelectedTabHighlightColor="green">
<StackLayout *tabItem="{title: 'First Tab', iconSource: 'res://icon', textTransform: 'lowercase'}" >
<Label text="First Tab" textWrap="true" class="m-15 h2 text-left" color="blue"></Label>
</StackLayout>
<StackLayout *tabItem="{title: 'Second Tab', iconSource: 'res://icon', textTransform: 'lowercase'}">
<Label text="Second Tab" textWrap="true" class="m-15 h2 text-left" color="blue"></Label>
</StackLayout>
</TabView>
Tips And Tricks
TabView General Tips
The general behavior of the TabView component is to
load its items on demand. This means that every
TabViewItem view will be loaded when it is shown
and will be unloaded when it disappears. Respectively, the
loaded and unloaded events will be
fired when navigating between views. However, there are some
specifics for each platform (iOS and Android), which are
described in the notes below.
Note (iOS specific): The iOS implementation uses
UITabBarController. This means that only oneTabViewItemcan be shown at a given time and only one needs to be loaded. When the user selects a newTabViewItem, we load the new item and unload the previous one.Note (Android specific): The Android implementation uses a
ViewPagercontrol, which allows using theswipegesture to navigate to the next or previous tab. This means that only oneTabViewItemcan be shown, but multipleTabViewItemsneed to be loaded to the side. If this is not done, you will not be able to see the nextTabViewItemcontents during the swipe. By default, theViewPagercontrol will pre-load oneTabViewItemon the left and on on the right. Regarding that, if one of the items is already pre-loaded, it will not be loaded again. In NativeScript, we have exposed a property calledandroidOffscreenTabLimit, which allows specifying how many components should be pre-loaded to the sides (if you are setting upandroidOffscreenTabLimitto 0, the Android behavior will match to the iOS behavior).
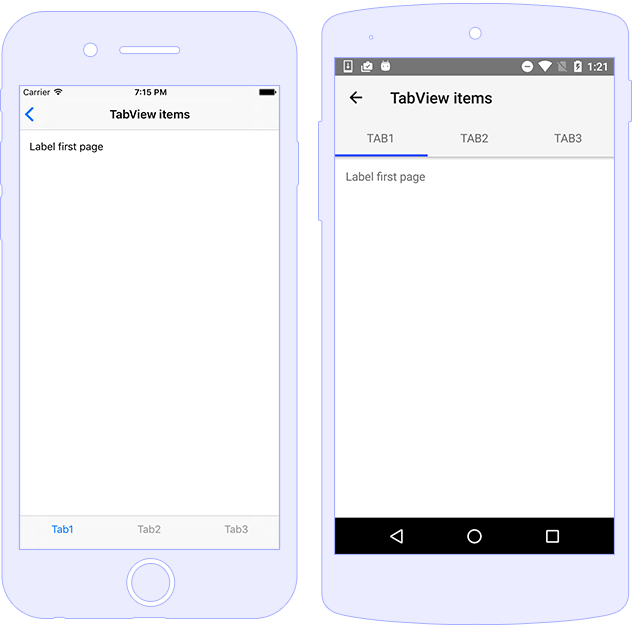
The iOS and Android UX guidelines regarding the Tab controls differ greatly. The difference is described in the below points:
- The iOS tabs have their tab bar, which will be displayed always on the bottom and does not allow swipe gesture for changing tabs.
- The Android tabs are on top and will enable the swipe navigation between the tabs.
-
For Android we have
androidTabsPositionproperty which has two optionstop(default value) andbottom. Setting up this property tobottomallows mimicking Bottom Tab Navigation control(provided by android support library v25 release). Setting the Tabs at the bottom will disable the swipe navigation and the items preloading functionality.
Setting TabView Position
Use the androidTabsPosition property to change the
position of the tabs - works only for Android. The default value
is top.
<TabView>
<StackLayout *tabItem="{title: 'First Tab', iconSource: 'res://icon'}">
<Label text="First Tab" textWrap="true" class="m-15 h2 text-left" color="blue"></Label>
</StackLayout>
<StackLayout *tabItem="{title: 'Second Tab', iconSource: 'res://icon'}">
<Label text="Second Tab" textWrap="true" class="m-15 h2 text-left" color="blue"></Label>
</StackLayout>
</TabView>
Note: Consider using
BottomNavigationcomponent to create the same UI for both iOS and Android while having greater control over the funcionalities.
Properties
TabView Properties
| Name | Type | Description |
|---|---|---|
androidOffscreenTabLimit |
number |
Gets or sets the number of tabs that should be retained to either side of the current tab in the view hierarchy in an idle state. |
androidSelectedTabHighlightColor
|
Color |
Gets or sets the color of the horizontal line drawn below the currently selected tab on Android. |
iosIconRenderingMode |
"automatic", "alwaysOriginal", "alwaysTemplate" | Gets or sets the icon rendering mode on iOS. |
items |
Array<TabViewItem> |
Gets or sets the items of the TabView. |
selectedIndex |
number |
Gets or sets the selectedIndex of the TabView. |
selectedTabTextColor |
Color |
Gets or sets the text color of the selected tab title. |
tabBackgroundColor |
Color |
Gets or sets the background color of the tabs. |
tabTextColor |
Color |
Gets or sets the font size of the tabs titles. |
tabTextFontSize |
Color |
Gets or sets the font size of the tabs titles. |
TabViewItem Properties
| Name | Type | Description |
|---|---|---|
title |
string |
Gets or sets the title of the tab strip entry. |
iconSource |
string |
Gets or sets the icon source of the tab strip entry.
Supports local image paths (~), resource
images (res://) and icon fonts
(font://)
|
Events
TabView Events
| Name | Description |
|---|---|
selectedIndexChanged |
Emitted when the selectedIndex property is
changed.
|
loaded |
Emitted when the view is loaded. |
unloaded |
Emitted when the view is unloaded. |
layoutChanged |
Emitted when the layout bounds of a view changes due to layout processing. |
API References
| Name | Type |
|---|---|
| tns-core-modules/ui/tab-view | Module |
| TabView | Class |
| TabViewItem | Class |
| SelectedIndexChangedEventData | Interface |
Native Component
| Android | iOS |
|---|---|
| androidx.viewpager.widget.ViewPager | UITabBarController |