User Interface Widget Components
NativeScript ships with a set of user interface
views
(also known as widgets) which you can use to build the user
interface of a mobile application. Most of these views wrap the
corresponding native view for each platform while providing a
common API for working with it. For example, the
Button view renders an
android.widget.Button
on Android and
UIButton
on iOS.
Defining the layout of the application is also an important part of the application development. For more information about the different layout containers that are available in NativeScript, see The NativeScript Layout System.
TIP: You can access the underlying native widget for each view at runtime using the
nativeViewproperty:
<view>.nativeViewAccessing the native widgets might be useful when you want to use some platform-specific functionalities of the widget. You can find information about the underlying native component for each view below.
Each component comes with a set of common methods available from
the extended View class. Dedicated documentation
section covering the different measuring and position methods
can be found
here.
Button
The Button widget
provides a standard button widget that reacts to a
tap event.


Native Component
| Android | iOS |
|---|---|
| android.widget.Button | UIButton |
Label
The Label widget provides a text label that shows read-only text.


Native Component
| Android | iOS |
|---|---|
| android.widget.TextView | UILabel |
TextField
The TextField widget provides an editable single-line text field.


Native Component
| Android | iOS |
|---|---|
| android.widget.EditText | UITextField |
TextView
The TextView widget provides an editable multi-line text view.
You can use it to show multi-line text and implement text editing.


Native Component
| Android | iOS |
|---|---|
| android.widget.EditText | UITextView |
SearchBar
The SearchBar widget provides a user interface for entering search queries and submitting requests to the search provider.


Native Component
| Android | iOS |
|---|---|
| android.widget.SearchView | UISearchBar |
Switch
The Switch widget provides a two-state toggle switch from which you can choose between two options.


Native Component
| Android | iOS |
|---|---|
| android.widget.Switch | UISwitch |
Slider
The Slider widget provides a slider that you can use to pick a numeric value within a configurable range.


Native Component
| Android | iOS |
|---|---|
| android.widget.SeekBar | UISlider |
Progress
The Progress widget is a visual bar indicator of a progress in a operation. It shows a bar representing the current progress of the operation.


Native Component
| Android | iOS |
|---|---|
| android.widget.ProgressBar (indeterminate = false) | UIProgressView |
ActivityIndicator
The ActivityIndicator widget is a visual spinner indicator which shows that a task is in progress.


Native Component
| Android | iOS |
|---|---|
| android.widget.ProgressBar (indeterminate = true) | UIActivityIndicatorView |
Image
The Image widget
shows an image. You can load the image from an
ImageSource
or from a URL.


Native Component
| Android | iOS |
|---|---|
| android.widget.ImageView | UIImageView |
ListView
The
ListView shows
items in a vertically scrolling list. You can set an
itemTemplate
to specify how each item in the list should be displayed.


Native Component
| Android | iOS |
|---|---|
| android.widget.ListView | UITableView |
HtmlView
The HtmlView represents a view with HTML content. Use this component instead of WebView when you want to show just static HTML content.


Native Component
| Android | iOS |
|---|---|
| android.widget.TextView | UITextView |
WebView
The WebView shows web pages. You can load a page from a URL or by navigating back and forward.


Native Component
| Android | iOS |
|---|---|
| android.webkit.WebView | WKWebView |
TabView
With the TabView control, you can implement tab navigation.


Native Component
| Android | iOS |
|---|---|
| androidx.viewpager.widget.ViewPager | UITabBarController |
SegmentedBar
With the SegmentedBar control, you can implement discrete selection.


Native Component
| Android | iOS |
|---|---|
| android.widget.TabHost | UISegmentedControl |
DatePicker
With the DatePicker control, you can pick a date.


Native Component
| Android | iOS |
|---|---|
| android.widget.DatePicker | UIDatePicker |
TimePicker
With the TimePicker widget, you can pick a time.


Native Component
| Android | iOS |
|---|---|
| android.widget.TimePicker | UIDatePicker |
ListPicker
With the ListPicker widget, you can pick a value from a list.


Native Component
| Android | iOS |
|---|---|
| android.widget.NumberPicker | UIPickerView |
Dialogs
The dialogs module lets you create and show dialog windows.


NativeScript UI Overview
NativeScript UI is a set of free* components that enable implementing rich-ui applications for iOS and Android by using NativeScript. Progress NativeScript UI is built on top of natively implemented components targeting iOS and Android. Each of the components is available for download on npmjs.com as a separate package.
*Although the components are free, they are not open-source and their code is proprietary. Read the components' license for details.
In case you're interested in contributing to the code base, read the contributing options available.
Continue reading about each component below or take them for a spin with the NativeScript UI sample app on GitHub.
Components
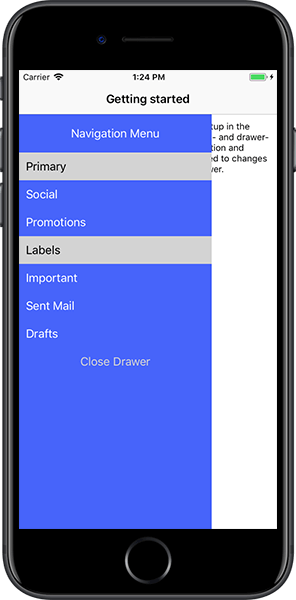
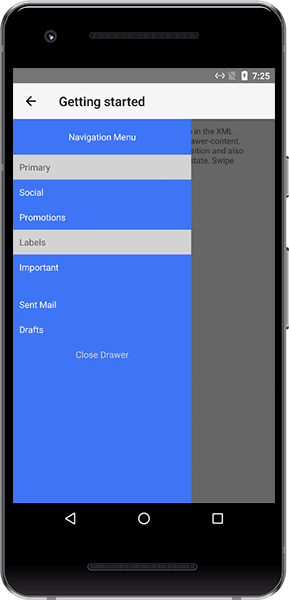
RadSideDrawer
[Documentation] [Sample Code][Download from npm]
The SideDrawer component (known as RadSideDrawer in code and
distributed through the
nativescript-ui-sidedrawer package) allows you to
follow a popular application pattern and show a hidden view
which contains navigation UI or common settings. With SideDrawer
you may:
- Embed any content inside the sliding panel from text and icons, to sliders and filters;
- Set the control to slide in from any of the four sides of the screen;
- Pick from a large set of polished out-of-the-box transition modes;
- Achieve programmatic control over the state of the side drawer;
- Choose to cover the navigation or action bar.


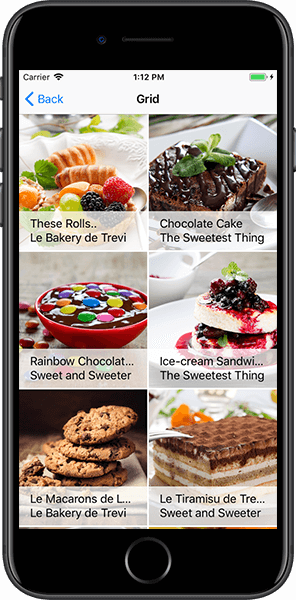
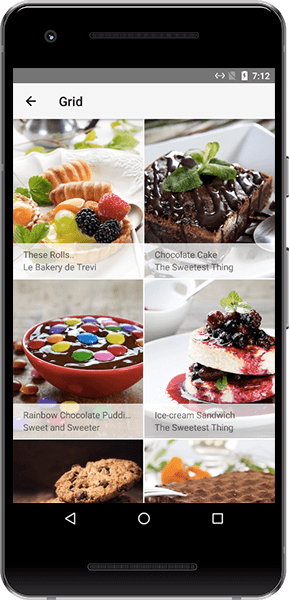
RadListView
[Documentation] [Sample Code][Download from npm]
NOTE: The professional ListView component is different from the ListView built in to the core NativeScript modules. Use the professional ListView if you need to take advantage of the advanced functionality listed below.
The ListView component (known as RadListView in code and
distributed through the
nativescript-ui-listview package) is a virtualizing
list component that provides the most needed features associated
with scenarios where a list of items is used. Features include:
- Pull to refresh;
- Load on demand;
- Swipe to execute;
- Header and footer;
- Item animation when the user scrolls, and four out-of-the-box effects to choose from;
-
Linear,Grid, andStaggeredlayout modes, allowing horizontal and vertical scrolling direction; - Single and multiple selection modes;
- Smart defaults for many gestures: select on long press, execution of special action on swipe, reorder of items on long press and drag, refreshing the list on swipe, and loading more items only when needed.


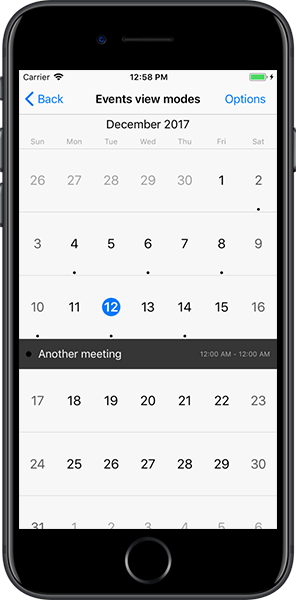
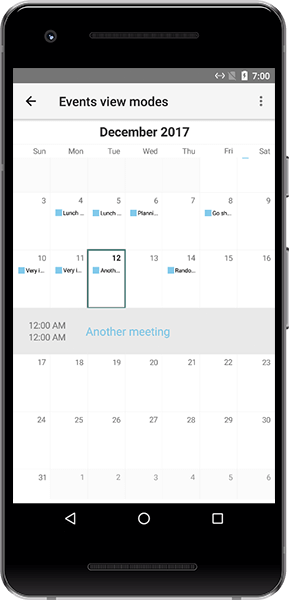
RadCalendar
[Documentation] [Sample Code][Download from npm]
The Calendar component (known as RadCalendar in code and
distributed through the
nativescript-ui-calendar package) is a highly
customizable native calendar abstraction that exposes a unified
API, covering:
-
Four different view modes -
Week,Month,MonthNames, andYear; -
Single,Multiple, andRangedate selection; - Inline and popover events;
- Vast control over styling and cell customization options.


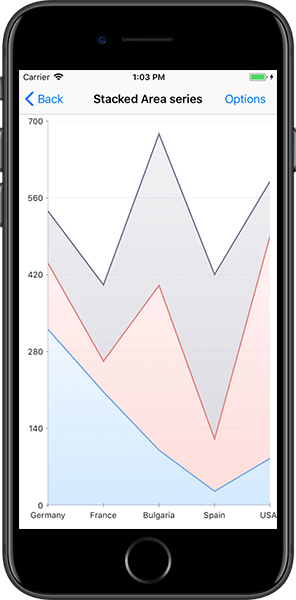
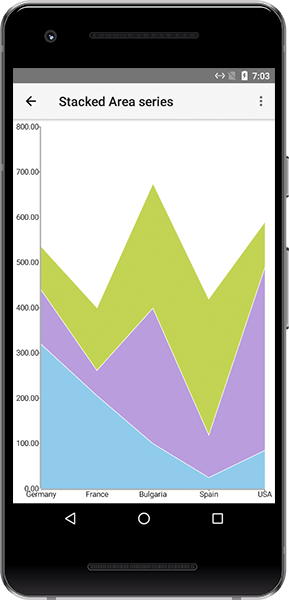
RadChart
[Documentation] [Sample Code][Download from npm]
The Chart component includes two types of charts: cartesian
(known as RadCartesianChart in code) and pie (known as
RadPieChart in code) and is distributed through the
nativescript-ui-chart package. It can be used to
visualize data in a human-readable way through lines, areas,
bars, pies, and more. Some features include:
-
Wide array of accepted data types: numerical, string or
DateTimedata depending on the chart you want to visualize; - Smooth interaction and zooming;
-
Various chart series options:
-
Show trends with
Line,Area, andSpline Areacharts; - Compare sets of data with
Barcharts; -
Illustrate proportions with
PieandDonutcharts - and useSplineandSpline Areacharts to plot data that require the use of curve fittings; -
Show relationships among values using
ScatterandBubbleseries, even useFinancialseries and indicators.
-
Show trends with
- Annotations, tooltips, and trackball;
- Support for multiple axes.


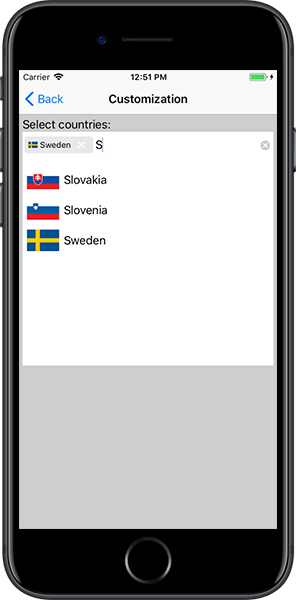
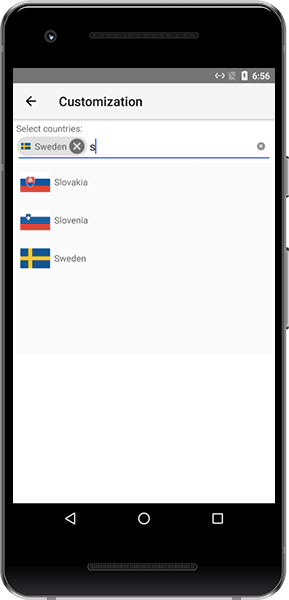
RadAutoCompleteTextView
[Documentation] [Sample Code][Download from npm]
The AutoComplete component (known as RadAutoCompleteTextView in
code and distributed through the
nativescript-ui-autocomplete package) offers
suggested options to your users based on characters they type.
It provides multiple means for easy customization and data
management, including:
- Suggest modes - you can choose to show suggestions in a drop-down list, one suggestion at a time in the text input, or a combination of both;
-
StartsWithandContainscompletion modes; -
Two distinct display modes:
Plainin which only one item can be selected, andTokensallowing multiple selection of suggestions (each displayed as a token); - Token Layout modes - Wrap and Horizontal.


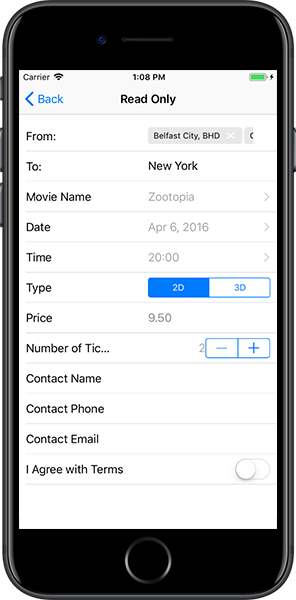
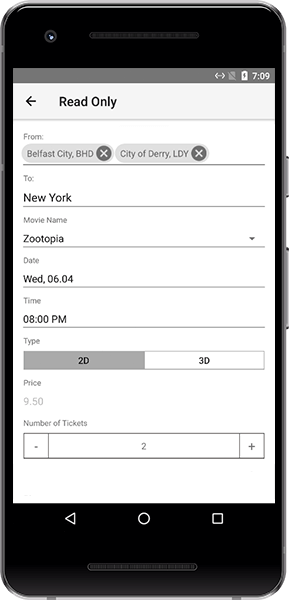
RadDataForm
[Documentation] [Sample Code][Download from npm]
The DataForm component (known as RadDataForm in code and
distributed through the
nativescript-ui-dataform package) provides an easy
and versatile approach for building mobile forms based on a
provided data object's public members. Use DataForm to:
- Bind a form to a data object with a single line of code;
- Take advantage of more than 15 built-in editors (or provide your own custom editor);
- Create groups of editors, allow them to be collapsed and style them;
- Display a form in
ReadOnlymode; - Take control over collected data with built-in data validation - use a provided validator or create a custom one.


RadGauge
[Documentation] [Sample Code][Download from npm]
The Gauge component (known as RadRadialGauge in code and
distributed through the
nativescript-ui-gauge package) allows you to
display the current status of a value within a range of upper
and lower bounds, illustrate progress towards a goal, or a
summary of a fluctuating metric. With the gauges component you
may:
-
Add one or more
RadialScaleinstances to your gauge; -
Use
Barindicators to visualize a range of values or aNeedleindicator to point to a specific value; - Include ready-to-use animations for smooth transition effects.


Further resources
SDK samples app
You can explore the Progress NativeScript UI getting started application, which is publicly available on GitHub. It contains various examples of the usage of the components. More information about how to run the application is available in its README.
Feedback
Your feedback will be highly appreciated and will directly influence the development of Progress NativeScript UI.
You can submit issues and feedback to the dedicated feedback GitHub repository.